Comment mettre en place la double authentification sur son site WordPress ?
Qu’est ce que la double authentification sur WordPress ?
La double authentification, également appelée authentification à deux facteurs (2FA), est une mesure de sécurité supplémentaire conçue pour renforcer la protection des comptes en ligne et des comptes utilisateurs des sites WordPress (autrement dit – renforcer la sécurité de l’accès à l’interface d’administration).
L’idée est d’exiger deux étapes distinctes pour vérifier l’identité d’un utilisateur. Tout d’abord, la première identification classique avec identifiant et mot de passe pour accéder à votre compte utilisateur puis une seconde vérification à l’aide d’un code spécifique à renseigner après la première identification. L’objectif est de rendre l’accès à votre compte plus difficile, même en cas de de piratage de vos codes d’accès.
Pourquoi ajouter une double authentification sur mon site WordPress ?
Comme indiqué précédemment, la double authentification ajoute une sécurité supplémentaire. Si votre mot de passe venait à être usurpé et que vous n’avez pas de double authentification, le pirate pourrait facilement accéder à l’interface d’administration de votre site web et y semer la « zizanie » ou tout simplement prendre le contrôle de votre site.
Avec une double authentification, même s’il parvenait à voler ou à deviner le mot de passe, il lui serait toujours difficile d’accéder au compte sans le deuxième facteur d’authentification.
La double authentification est aujourd’hui utilisée sur de nombreux sites ou applications web comme Paypal, Stripe, Google, votre banque, etc.
Comment fonctionnent les systèmes de double authentification ?
Il existe différentes méthodes d’authentification à deux facteurs :
- Authentification via un code envoyé par SMS ou par email,
- Authentification via un code unique et limité dans le temps. Celle-ci est généré par une application tierce telle que Google Authentificator par exemple,
- Authentification biométrique : certaines solutions WordPress permettent l’utilisation de l’authentification biométrique, telle que la reconnaissance d’empreintes digitales ou faciale, pour accéder au site.
- Authentification à l’aide de réseaux sociaux :
- Certains sites WordPress permettent aux utilisateurs de se connecter en utilisant leurs comptes de réseaux sociaux (comme Facebook, Google, Twitter). Cela délègue l’authentification à un tiers.
- Authentification à clé unique (Single Sign-On – SSO) : l’authentification à clé unique permet à un utilisateur de se connecter à plusieurs services liés sans avoir à saisir de multiples identifiants. Cela peut être implémenté à l’aide de protocoles comme OAuth.
- Authentification par certificat : certains environnements WordPress plus avancés peuvent utiliser des certificats pour authentifier les utilisateurs.
Le choix de la méthode d’authentification dépend des besoins spécifiques du site WordPress, de la sensibilité des données stockées et de la préférence de l’utilisateur en matière de facilité d’utilisation et de sécurité.
Comment puis-je installer et activer une double authentification sur mon site WordPress ?
La façon la plus simple d’activer une double authentification sur un site WordPress est d’utiliser une extension dédiée à la double authentification.
Voici une liste des extensions les plus populaires pour activer une double authentification sur votre site WordPress :
- Two Factors (70K+ installations actives) ;
- WP 2FA – Two-factor authentication for WordPress (50K+ installations actives) ;
- Two Factor Authentication (20K+ installations actives) ;
- miniOrange’s Google Authenticator (20K+ installations actives) ;
Two-Factor : la plus populaire
Une extension qui compte plus de 70 000 installations actives. Une fois installée, cette extension s’active depuis l’onglet Comptes dans le menu WordPress de gauche. Vous avez la possibilité d’activer différentes formes d’authentification :
- Réception d’un code par courrier électronique
- Mot de passe à usage unique basé sur un temps limité (TOTP) et généré avec une application tierce telle que Google Authentificator
- FIDO universal 2ème facteur (U2F) : C’est une norme d’authentification ouverte qui utilise des périphériques comme une clé USB ou un téléphone portable
- Code de sauvegarde : un code spécifique que vous aurez activé au moment de sa création et qui vous permettra d’accéder à votre interface d’administration
Comment installer la double authentification avec Two Factor ?
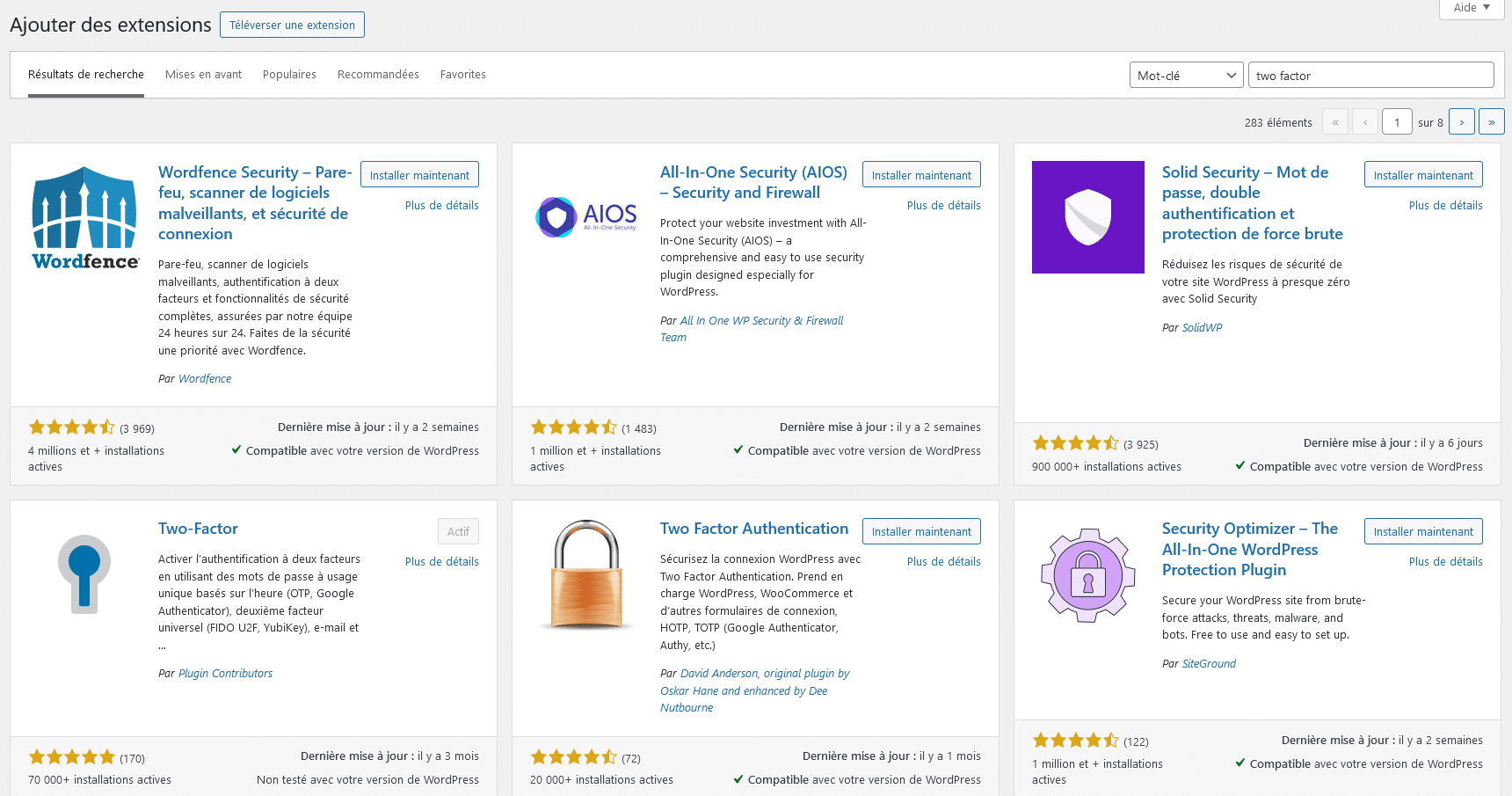
1 – Cliquez sur Extensions puis sur le bouton Ajouter une extension. Dans le champ de recherche en haut à droite, recherchez Two Factor.
2 – Recherchez l’encadré Two Factor, cliquez ensuite sur Installer puis sur Activer pour mettre en place l’extension sur votre site web.
3 – Une fois installée, cliquez sur l’onglet Comptes dans le menu WordPress à gauche dans l’interface d’administration. En tant qu’administrateur de votre site web, vous accédez à l’ensemble des comptes enregistrés. A vous de déterminer pour quelle compte vous souhaitez activer la double authentification. Il est recommandé de le faire pour tous les comptes qui possèdent des droits dans l’interface d’administration comme les rôles administrateurs, éditeurs, gestionnaires de boutique, etc.
4 – Cliquez sur le compte pour lequel vous souhaitez activer la double authentification. Descendez dans la page jusqu’à cet encadré.
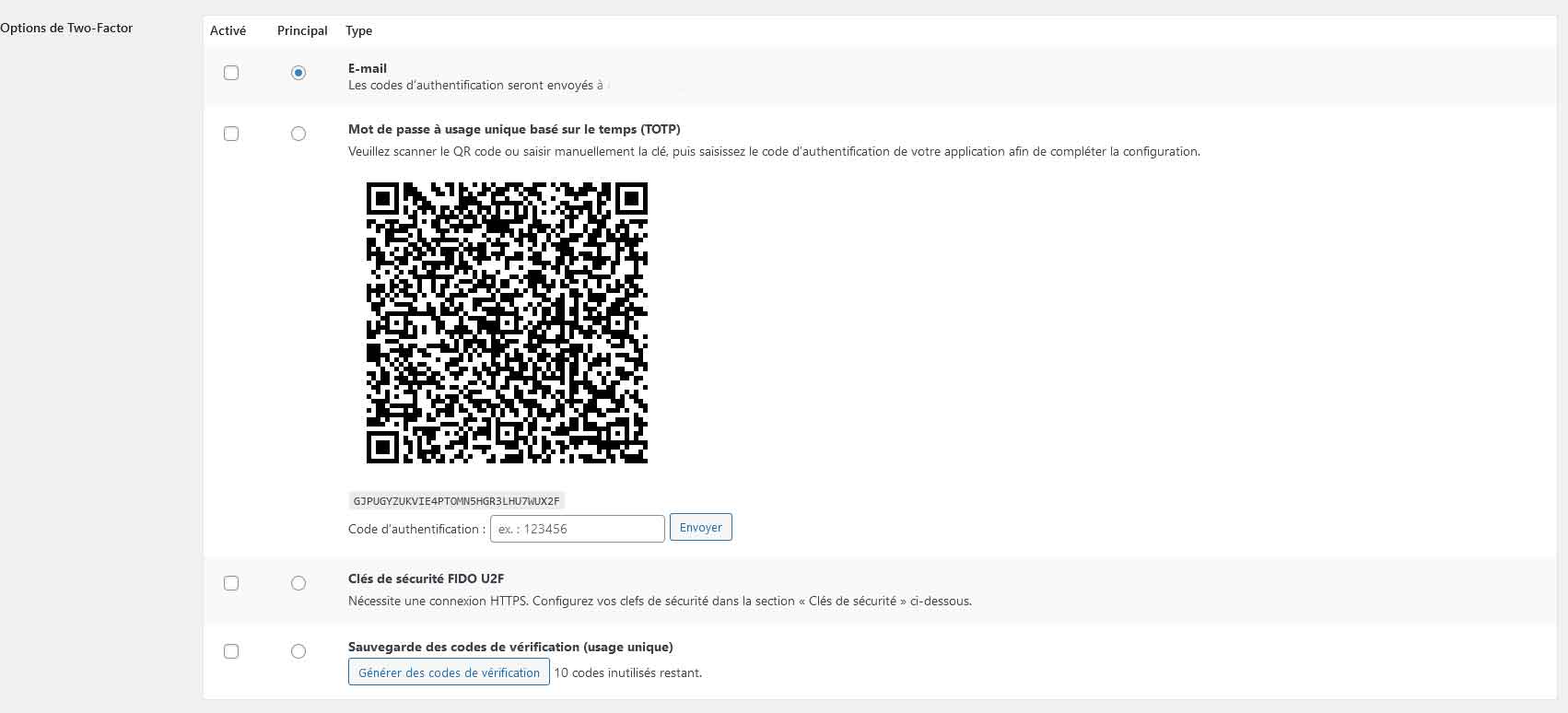
5 – Ici, vous avez le choix entre plusieurs méthodes d’authentification :
- La réception d’un code par Email à l’adresse email enregistrée pour votre compte
- La génération d’un mot de passe à usage unique et limité dans le temps. Ce code est généré et envoyé sur une application tierce que vous aurez installé sur votre téléphone portable. Vous devrez ouvrir l’application sur votre téléphone puis saisir le code que vous verrez s’afficher dans l’application pour accéder à l’interface d’administration de votre site web.
- Utiliser une clé de sécurité FIDO U2F : ce système fonctionne avec une clé spécifique qui peut par exemple être générée avec certains appareils mobiles. Vous pouvez ainsi utiliser la clé dé sécurité intégrée de votre téléphone. Pour en savoir plus sur cette méthode, consultez la page de Google consacrée à ces informations.
Les deux premières méthodes sont les plus simples à mettre en place. La seconde présente l’avantage d’être un peu plus sécurisée que la première car vous n’êtes pas à l’abri de vous faire pirater votre messagerie.
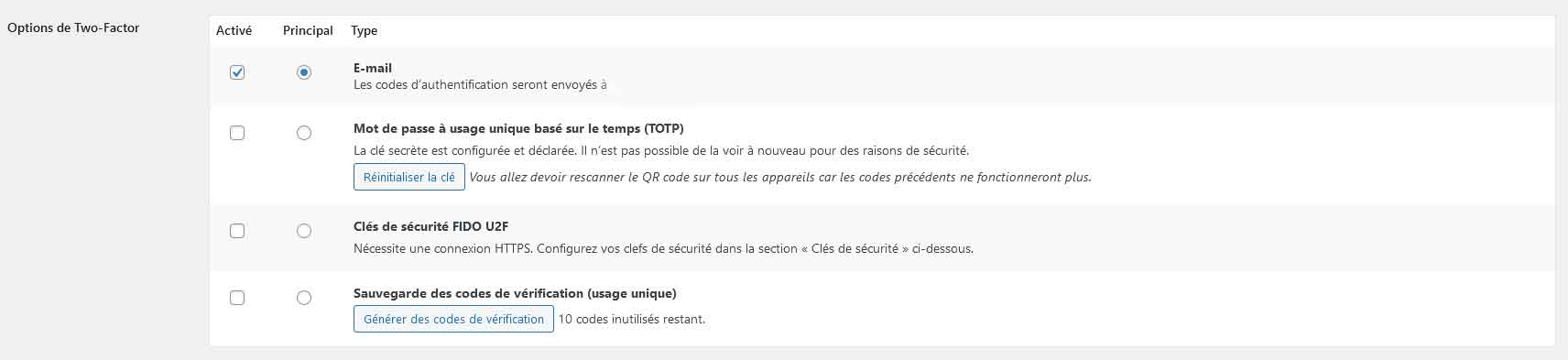
6 – Pour installer la première méthode d’authentification avec la réception d’un code par email, il suffit de cocher la case Activé et Principal pour la ligne Email. Puis vous devez enregistrer vos modifications en cliquant sur bouton bleu Mettre à jour le profil tout en bas de la page. Avant de tester que cela fonctionne, je vous conseille de bien vérifier que vous avez accès à l’adresse email renseignée. Si c’est bon, vous pouvez vous déconnecter de votre session en cliquant sur votre compte en haut à droite puis Se déconnecter. Reconnectez vous ensuite à l’interface d’administration : d’abord en renseignant vos identifiants habituels, puis une nouvelle fenêtre d’identification vous demandera d’entrer le code que vous aurez reçu sur votre messagerie. La double authentification est bien en place.
7 – Pour installer la seconde méthode d’authentification avec la réception d’un code via une application tierce sur votre mobile, voici la marche à suivre. Munissez-vous d’abord de votre téléphone portable et installez l’application intitulée Google Authentificator. Installez-la.

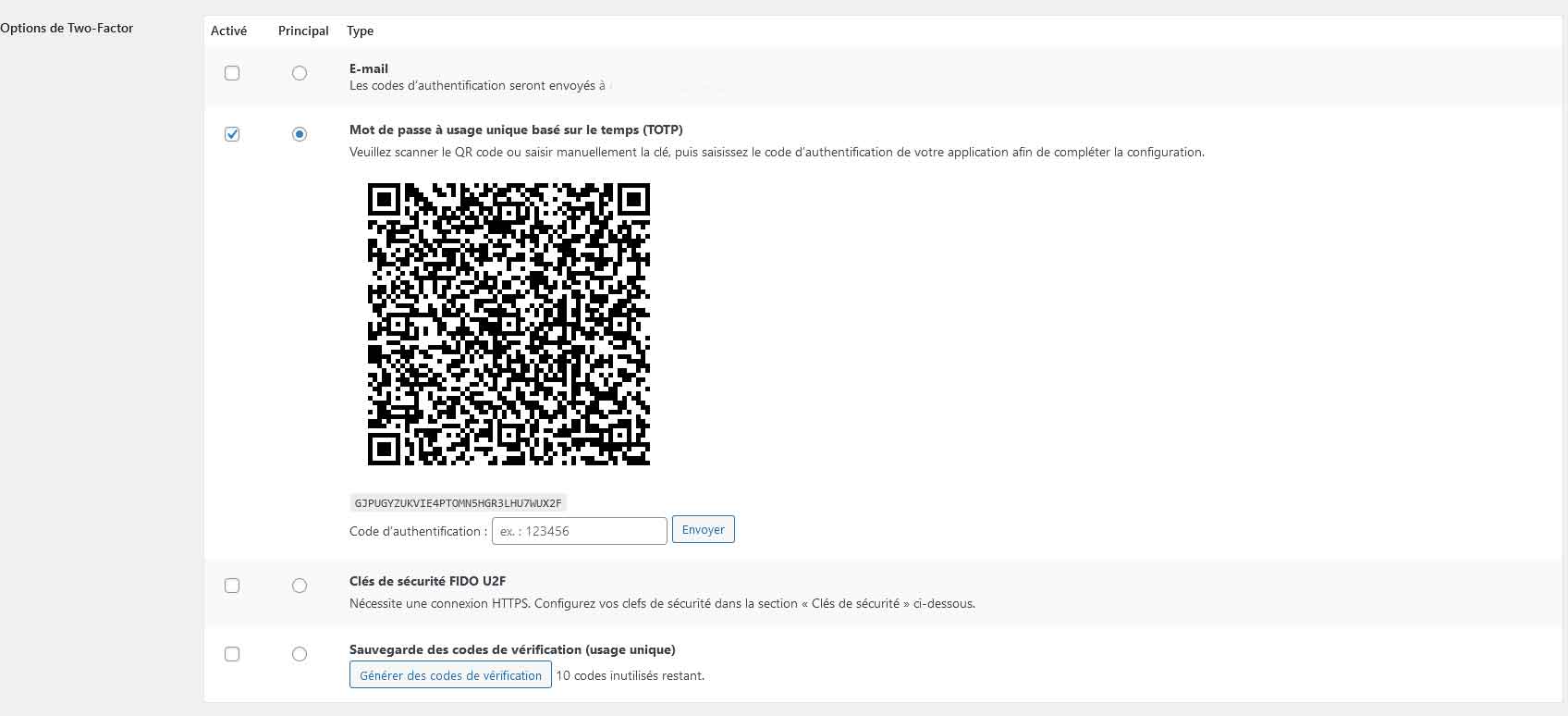
Une fois installée, revenez sur l’interface d’administration de votre site WordPress et cliquez sur Comptes. Identifiez le compte pour lequel vous souhaitez mettre en place la double authentification. Ouvrez le compte en cliquant sur l’email puis descendez jusqu’à l’encadré ci-dessous. Cette fois-ci, vous allez sélectionner Mot de passe à usage unique basé sur le temps en Principal et cliquez sur Activé.
Reprenez votre téléphone portable et ouvrez l’application Google Authentificator. Cliquez sur le bouton plus en bas à droite puis sur Scanner un code QR. Scannez ensuite le QR Code sur votre ordinateur à l’aide de votre téléphone. Le téléphone reconnait automatiquement le code et inscrit une ligne avec le nom du site web et un code qui change régulièrement. C’est ce code que vous devrez saisir dans le champ Code d’authentification en dessous du QR Code sur le site web. Puis valider en cliquant sur Envoyer puis enregistrer vos réglages pour la double authentification en cliquant sur le bouton bleu Mettre à jour le profil en bas de la page.
Déconnectez-vous de votre session puis revenez en indiquant dans un premier temps vos identifiants classiques puis vous serez invités à renseigner le code d’authentification. Ouvrez l’application Google Authentificator sur votre téléphone portable et saississez le code en cours qui s’affiche.
Félicitations ! Vous avez mis en place la double authentification pour votre site web WordPress et votre site est désormais plus sécurisé.